PageSpeed Insightsでのサイトパフォーマンス測定は、特にモバイル環境での最適化が難しいと感じる方も多いでしょう。
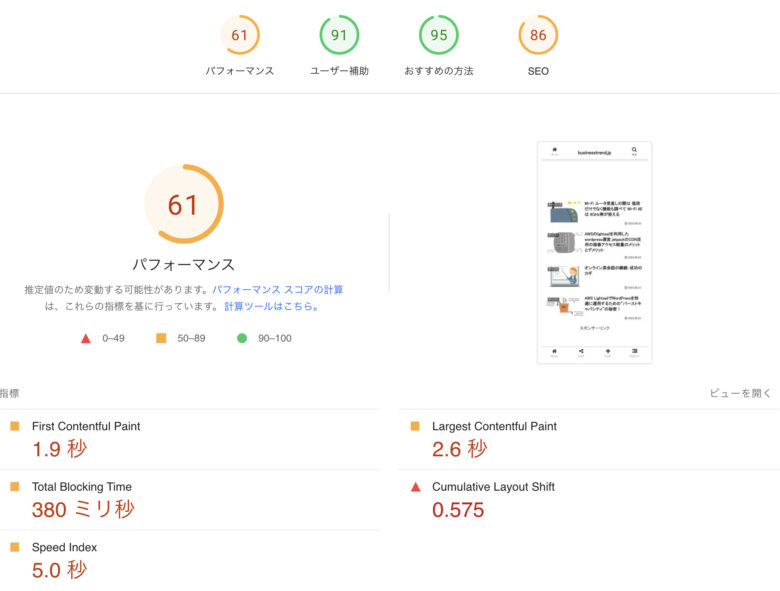
FCP:First Contentful Paint, LCP:Largest Contentful Paint, TBT:Total Blocking Time, CLS:Cumulative Layout Shift, Speed Indexをバランスよくチューニングする必要があります。
実際に測定すると、最初のサーバー応答時間を速くしてください、使用していない JavaScript の削減、JavaScript の実行にかかる時間の低減、適切なサイズの画像、JavaScript の実行にかかる時間の低減
、メインスレッドでタスクが長時間実行されないようにしてください、などの指示が表示されます。
この記事では、WordPress具体的な手法と使用したプラグインを紹介し、エンジニアが実際に取り組む際の参考になるような内容を提供します。なお、AWSのlightsailでサーバーは構築してます。
パフォーマンス最適化の基本
パフォーマンスを向上させるためには、主に以下の二点に焦点を当てる必要があります。
- 初期アクセスの軽量化
- 重たいファイルの遅延ロード
画像の最適化
使用したプラグイン:EWWW Image Optimizer
画像はページロード速度に大きな影響を与えるため、ファイルサイズの削減と圧縮が必須です。EWWW Image Optimizerを使用することで、WebP形式の画像出力も可能です。さらに、lazy loaderの設定も行え、画像の遅延ロードが可能です。
lazy loading(遅延読み込み)は、ウェブページのパフォーマンスを向上させるための技術の一つです。
具体的には、ページの初回ロード時に必要ないリソース(特に画像や動画などのメディアファイル)をすぐに読み込むのではなく、それらのリソースが画面上に表示される必要があるタイミング(例えば、ユーザーがスクロールしてそのリソースの位置まで到達したとき)まで読み込みを遅らせる技術を指します。
実際に私の設定している情報。幅を指定してそれ以上大きい画像は小さくしてもらい、WebPの変換もしてます。lazy loadingは他のプラグインで実現しているのでオフにしてます。

CSSとJavaScriptの最適化
複雑性と対処法
CSSとJavaScriptの最適化は非常に複雑です。
無駄なコードを削除し、必要なものだけを優先的にロードするようにチューニングする必要があります。
使用したプラグイン:Flying Scripts, Autoptimize
- Flying Scripts: 特定のキーワードを含むJavaScriptファイルの読み込みを遅らせ、初回アクセスの負荷を軽減します。
- Autoptimize: JavaScriptだけでなく、CSSも最適化できます。サードパーティのドメインへの事前接続やリクエストの事前読み込みなど、細かいチューニングが可能です。
キャッシュの活用
使用しているテーマ:COCOON
COCOONテーマにはキャッシュ機能が組み込まれています。
キャッシュを有効にすることで、毎回のアクセスで実行ファイルを起動する必要がなく、CPU負荷の軽減が期待できます。
現状と課題
これらの手法とプラグインを用いて最適化を進めていますが、まだ完全に効果を実感できる段階には至っていません。
しかし、これらの情報が他のエンジニアの方々にとって、PageSpeed Insightsでのスコア改善に役立つと考えています。
実際、パソコン向けは高いスコア

一方、モバイル向けは道半ばです。