WordPressで運営をしていて、特にAWSのlightsailを利用する場合、CPUの「バーストキャパシティ」を意識せざるを得ません
AWS LightsailでWordPressを快適に運用するための”バーストキャパシティ”の秘密!
従って、アクセス軽量化の1つとして、CDNの活用を模索したりします。
CDNとは?
CDN(Content Delivery Network)とは、ウェブコンテンツを効率的にエンドユーザーに配信するためのネットワークシステムです。以下はCDNの主な特徴とメリットです。
- 分散サーバーシステム:CDNは多数のサーバーを持っており、これらのサーバーは通常、地理的に広範囲に分散して配置されています。
- キャッシング:CDNのサーバーは、ウェブサイトのコンテンツ(HTMLページ、画像、スタイルシート、JavaScript、動画など)のコピーをローカルにキャッシュ(保存)します。ユーザーがコンテンツにアクセスすると、最も近いCDNのサーバーからそのコンテンツが提供されるため、コンテンツの配信速度が向上します。
- 高速配信:CDNはユーザーが接続する最も近いサーバーからコンテンツを配信するため、遅延時間が短縮されます。特に国際的なアクセスや高トラフィック時において、オリジナルサーバーに対する負荷を軽減し、応答速度を向上させることができます。
- スケーラビリティ:CDNは大量のトラフィックに柔軟に対応できるように設計されています。特定のイベントやプロモーションで突発的にアクセスが増加した場合でも、CDNは効率的にコンテンツを配信します。
- 耐障害性:いくつかのCDNサーバーがダウンしても、他のサーバーがコンテンツの配信を担います。これにより、サービスのダウンタイムが低減され、高い可用性が確保されます。
- セキュリティ:多くのCDNはセキュリティ機能を提供し、DDoS攻撃などの外部からの脅威からウェブサイトを保護する役割を果たします。
CDNは、大規模なウェブサイト、メディア企業、eコマースサイト、オンラインゲームなど、多くのトラフィックを持つウェブサービスにとって非常に役立つサービスとなっています。
WordPressのJetpackのCDN活用
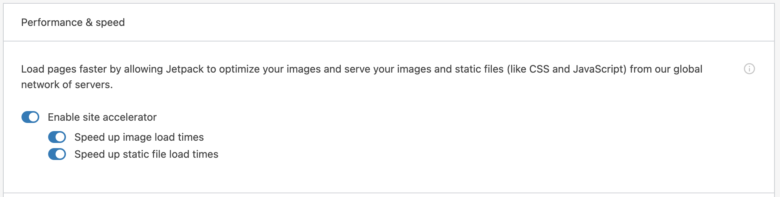
WordPressの提供するJetPack CDNを使用すると、サーバーの負荷を分散させて帯域幅を節約することができ、既存のホスティング費用を削減することができます。
しかも無料で提供がされており、以下の通り設定をオンにするだけなのでとてもお手軽ではあります。

但し、現行の仕組みでは色々と課題もあります。一度画像を読み込んでしまうと、同じ名前だと、画像を変更しても更新されず、画像の名前を変えないとCDN側で更新がされません。
わたしのサイトは比較的重たい画像を最初利用してしまったため、CDNにしても、サーバーのアクセス軽量化にはなりましたが、画像のDL軽量化には、なりませんでした。
わたしのサーバーで実践していること
EWWW Image Optimizer というプラグインを活用し、サーバーに画像をアップした瞬間に軽量処理をしてしまう方法です。
最新のWebP 変換 にも対応しており( チェックボックスでWebP 変換をオンにする必要がある )、サーバー側でWebPで表示させるようにすれば、軽量効果はかなり高いです。
なお、実際の効果はgoogleの提供するPageSpeedInsightで計測することがおすすめです。かなりスコア設定が厳しいのでとても参考になります。