Google PageSpeed Insightsは、検索エンジンに取り込んでもらう上で大切なサイトのパフォーマンスを測るサイトです。
今回は、CLS : Cumulative Layout Shift のパフォーマンスを上げる方法についてです。
Googleで検索すると、みなさん簡単にスコア改善されているようなのですが、私のサイトではそんなにスムーズにいってないです。
今回は、スキンの変更がCLSに影響するというお話。
Google PageSpeed Insightsのスコアを上げるため、スキンをオフにしていたのですが、CLSのスコアが一向に改善されません。
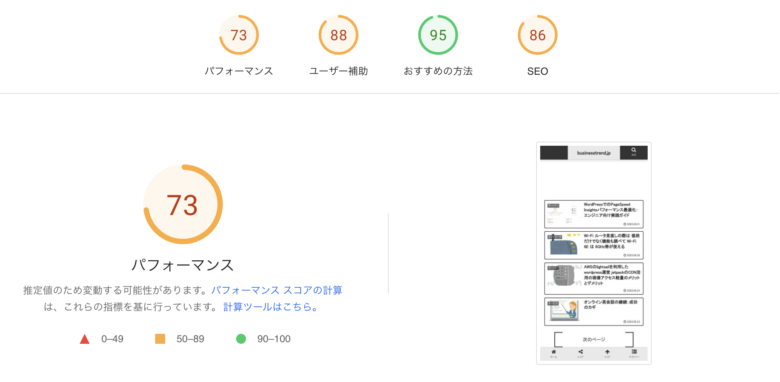
変更前のスコア
テーマはCocoonを利用、スキンはオフにしてました。
モバイルのスコア
CLSが0.369となってます。0.1以下がベストと言われてます。

PCのスコア
0.142です。0.1がボーダーなので後少しです。

CLSのスコアが悪い要因
Googleさんも一方的にこれはダメ、と言っているわけでもなく、理由を教えてくはくれます。

そうすると、Cocoonに組み込まれているインデックスの表示で0.261と大幅に超えている結果になってます。
スキン以外にインデックスの設定は、変えられるものの、エントリーカードから縦型やタイルに変えても結果は変わらずでした。

そこで、スキンをあえて設定してみることに。モノクロに設定。

変更後のスコア
モバイルのCLSのスコア
モバイルのスコアは0.369から0.093と大幅に改善、ボーダーの0.1を下回ることができました。

PCのCLSのスコア
但し、不思議なことに、PCのCLSのスコアは0.19となり、0.142から0.05ポイントほど後退することになりました。

まとめ
googleで検索して出てくる解決策で解決できれば良いのですが、実際にはさまざまな要因が絡まっていて、チューニングが必要になります。
このサイトはモバイルアクセスの方が多いので、モバイル側の改善を優先して、一旦今回の改善を受け入れることにして、引き続きPCのCLSの改善は進めます。
みなさんも呆れめず、コツコツと改善活動を進めましょう。
!!重要!!
ちなみに、オチがありまして、Adsenseの広告がトップにあると、スコアが大きく下がることがわかりました。1つの解決策は、Adsenseの上部広告を避けるか、広告のサイズを事前に指定することが良いみたいです。
アドセンス広告をトップから外したらスコアが劇的に改善(mobile)